안녕하세요. 오늘도 WordPress 유용한 기능 팁을 가져왔습니다. 워드프레스 하이퍼링크 밑줄 삭제하는 2가지 방법을 알려드리려고 합니다.
처음 시작하시면 테마를 설정 후 사이드바 카테고리나 최신글 문구에 밑줄이 그어져 있어 제거하고 싶을겁니다. 저 또한 그랬기때문이죠.
내가 링크를 걸면 또 자동으로 hyperlink 밑줄이 생깁니다. 이런 걸 일괄적으로 없앨 수 있는 방법을 아래 포스팅에서 살펴보겠습니다.

워드프레스 하이퍼링크 밑줄 삭제
[ 첫 번째 방법: 사용자 정의에서 설정 ]
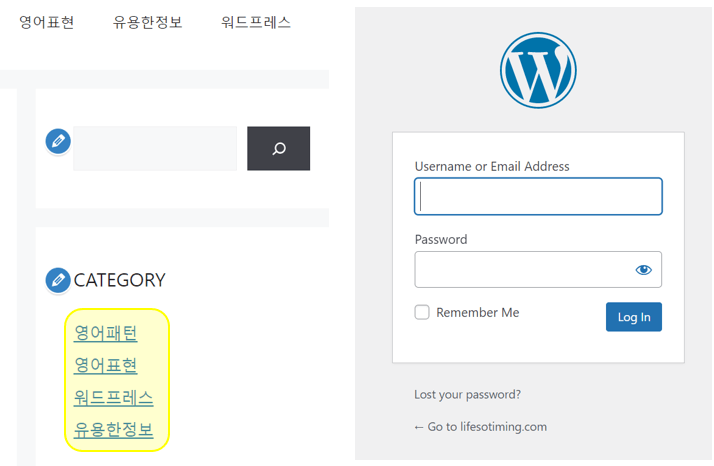
1. 아래처럼 사이드바에 카테고리나 최신글에 밑줄이 그어져있습니다. 없애기 위해서 먼저 로그인 해주세요.

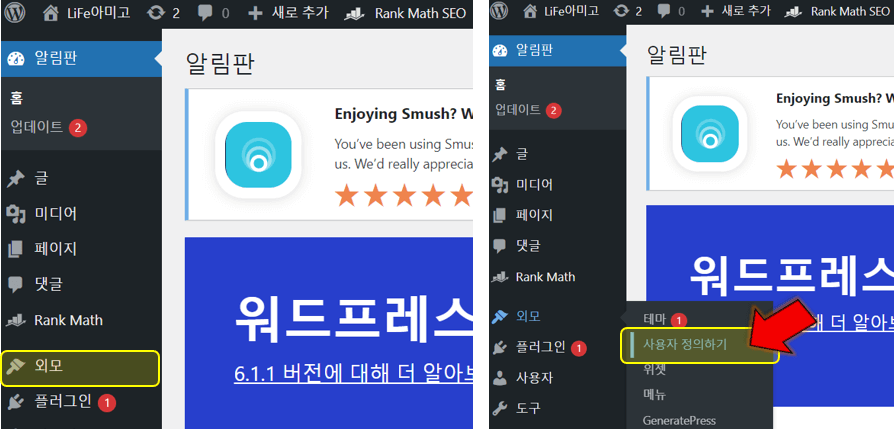
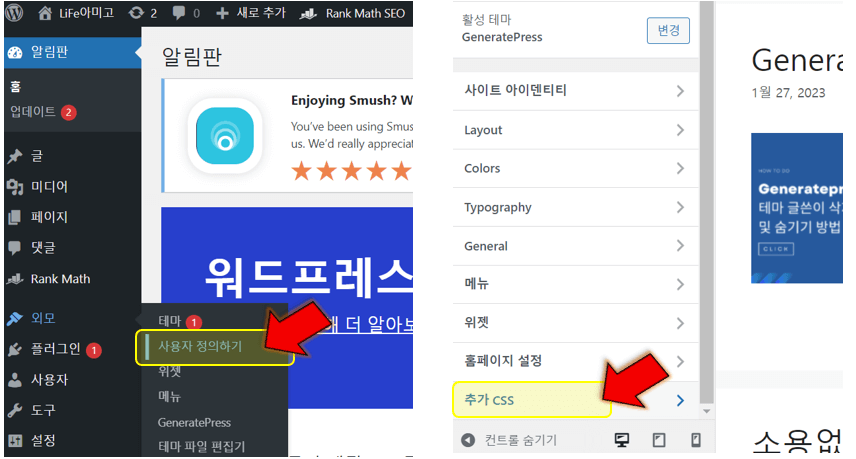
2. 외모 -> 사용자 정의하기 순서로 클릭해줍니다.

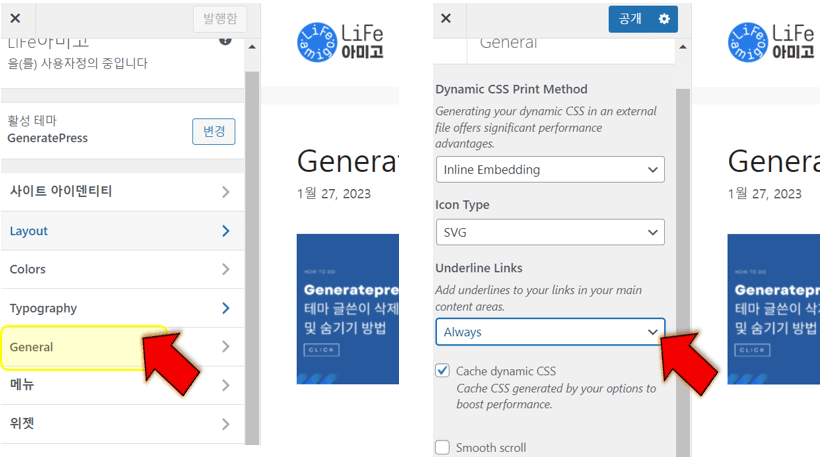
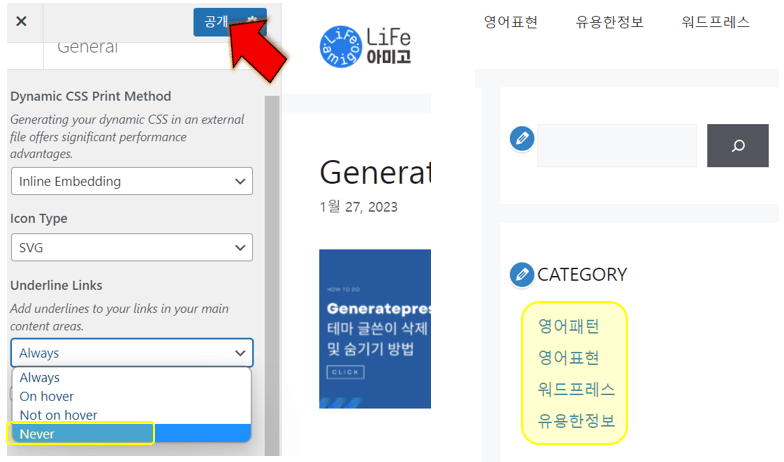
3. General(일반)을 누른 후 옵션 중 underline links가 always로 표시된 게 보일겁니다. 드롭다운 화살표를 누릅니다.

4. Never를 누르고 저장해주시면 워드프레스 하이퍼링크 밑줄 삭제된 모습을 보실 수 있을겁니다.

[ 두 번째 방법 : 추가 CSS 코드 입력하여 적용하기 ]
5. 사용자 정의로 들어가준 후 추가 CSS를 클릭합니다.

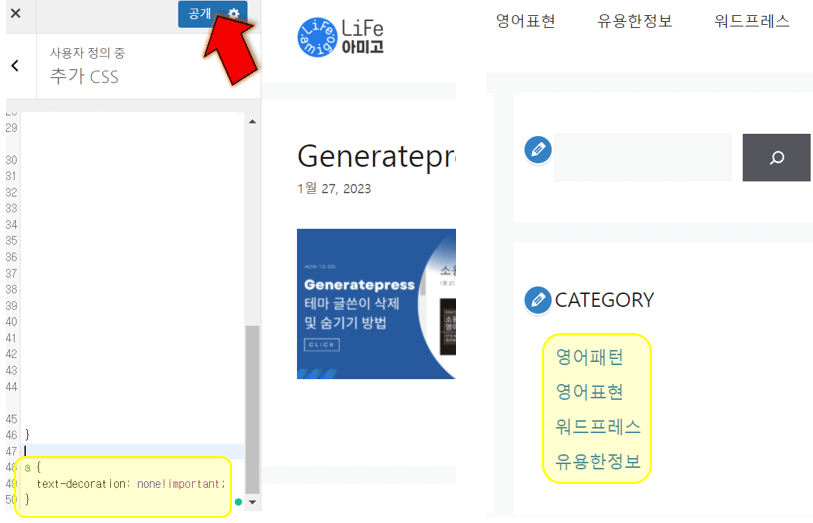
6. 추가 CSS에 아래 코드를 삽입 후 저장하시면 하이퍼링크 제거 완료됩니다. 아주 간단합니다. 다시 나타나게 하고 싶다면 해당 코드를 CSS란에서 삭제하시면 되겠습니다.
a {
text-decoration: none!important;
}
맺음말
이와 같이 오늘은 워드프레스 하이퍼링크 밑줄 삭제하는 2가지 방법을 알아보았어요. 링크를 걸 때 나타나는 줄을 제거하고 싶다면 위의 2가지 방식으로 적용하시면 될 것 같습니다.