안녕하세요. 워드프레스 애드센스 승인을 아주 쉽게 받아버렸네요. 아무래도 SEO 글쓰는 방식에 맞춰 쓰다보니 더 잘된 것 같아요.
앞으로는 더 좋은 콘텐츠를 만들 수 있도록 노력해야겠어요. 애드센스 승인을 받은 후 광고를 설정해서 게재해야 합니다.
그럼 오늘은 저와 같이 Adsense 받은 후 워드프레스 상단, 하단광고 설정하는 방법을 알아보도록 하겠습니다.
플러그인 설치가 필요하나 설치해두면 티스토리 블로그처럼 포스팅 본문 위, 아래에 광고를 아주 쉽게 게재할 수 있어요. 그럼 아래 글 천천히 보시면서 적용해보시죠.

워드프레스 상단, 하단광고 설정
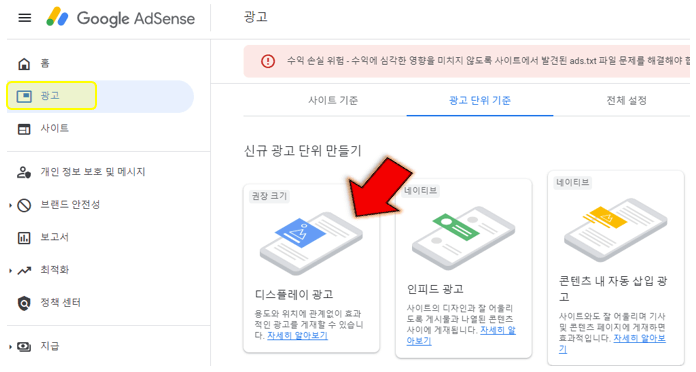
1. 우선 Google Adsense 홈페이지에 접속 후 신규 디스플레이 광고를 클릭해줍니다.

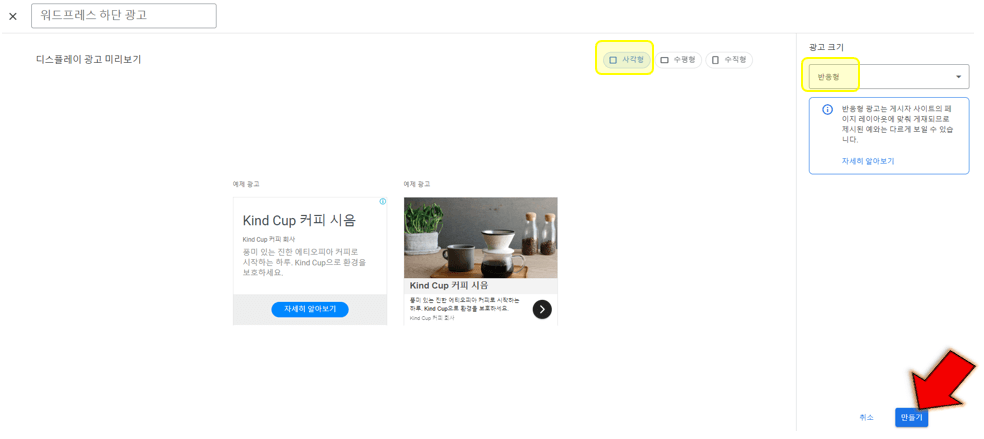
2. 사각형으로 세팅 후 꼭 광고 크기는 반응형으로 만들어 주세요.

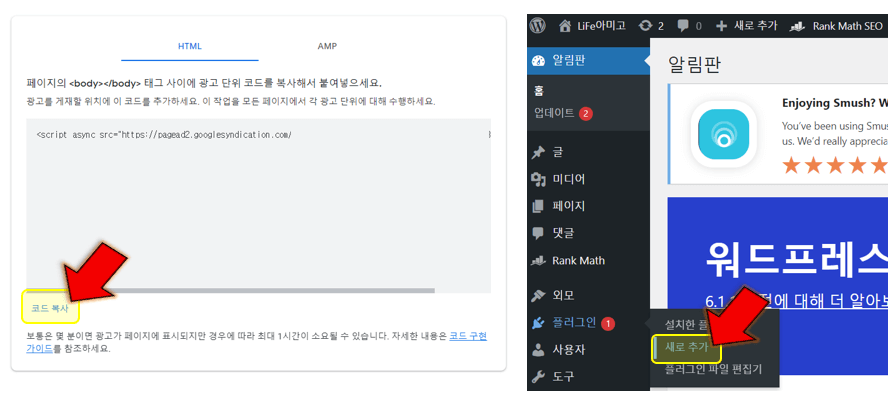
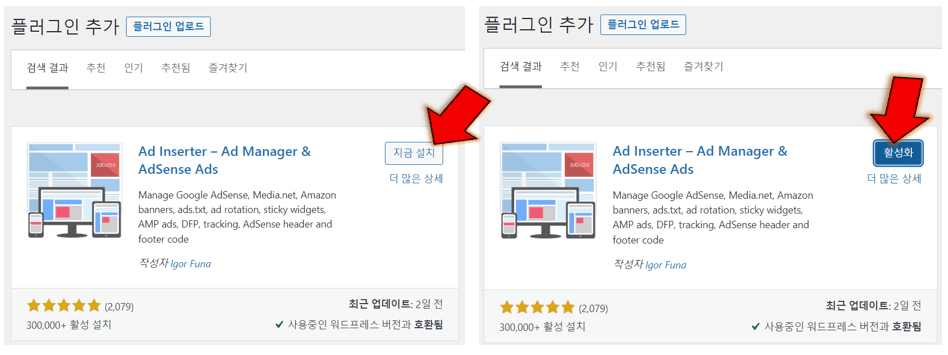
3. 생성된 HTML 코드 복사를 해준 후 WordPress로 돌아와 플러그인에서 새로 추가 누릅니다.

4. Ad Inserter를 설치 후 활성화 해주세요.

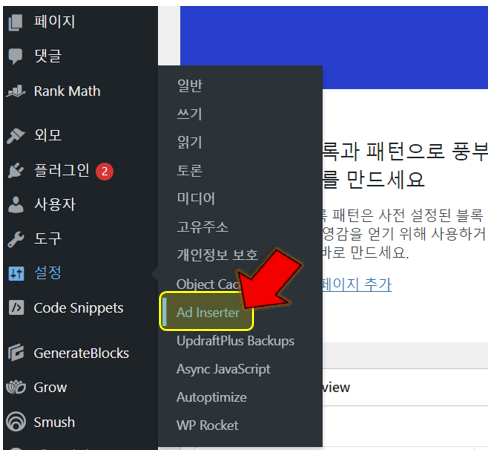
5. 설정 -> Ad inserter 순서로 클릭하세요.

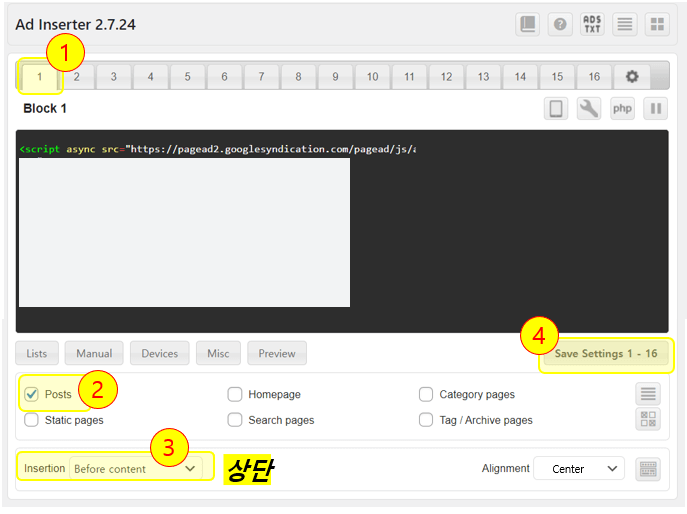
6. Block 1번 검은색 화면에 복사한 코드 붙여넣기 후 옵션을 아래 그림과 같이 선택 후 저장해줍니다. Insertion 옵션에서 Before content를 선택하게 되면 워드프레스 상단 광고 게재가 됩니다.

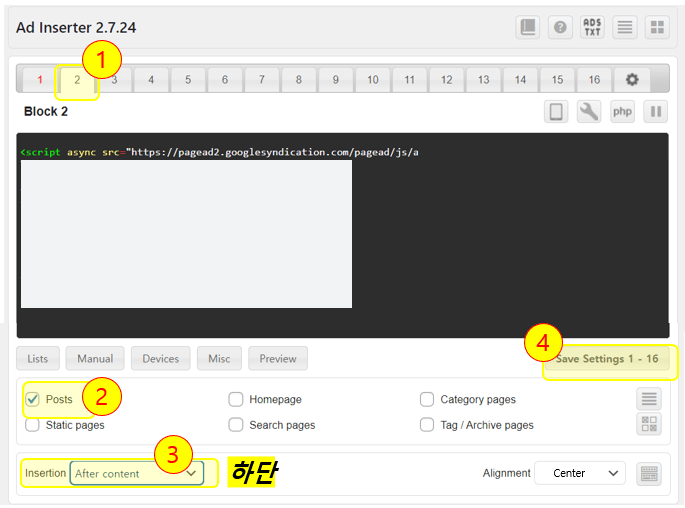
7. 이번에는 하단에 넣을건데요. 애드센스 페이지에서 상단과 동일하게 디스플레이 광고 신규로 만들어주고 코드 복사한 후 붙여넣기해줍니다.
그리고 그림과 같이 옵션 선택해서 저장해주시면 워드프레스 하단 광고 설정이 완료됩니다.

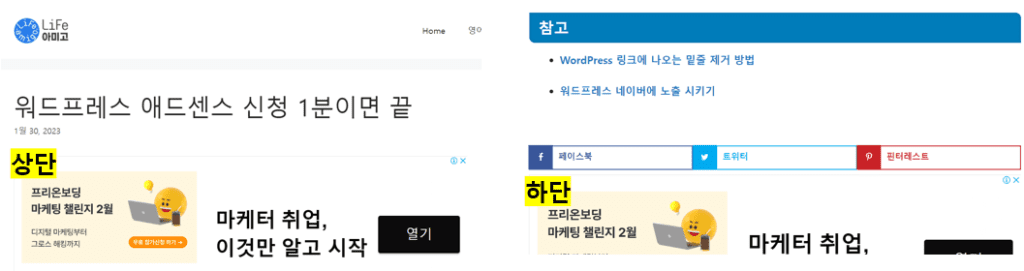
8. 저장해주고 시간이 좀 흐른 뒤 내 wordpress 위와 아래에 광고가 삽입되어 있는 걸 보실 수 있을겁니다. 이제는 수익을 창출할 때죠.

맺음말
위와 같은 방식을 통해서 워드프레스 상단, 하단 광고 설정할 수 있습니다. 애드센스 승인을 받았다면 적용하셔서 게재 후 수익을 내보시길 바랍니다.